Valoriser les réalisations en construisant une expérience utilisateur originale.

Non, nous n’avons pas simplement donné un coup de pinceau au design ou posé un panneau de Placo sur le menu. Lorsque Studio Arch nous a confié la refonte de son site web, nous sommes repartis d’une page blanche. Visite de ce nouvel espace voué à valoriser le savoir-faire des architectes.
Nos expertises
UX design, UI design, webdesign, intégration, HTML5, animations, vidéos, conception, rédaction
Site internet responsive
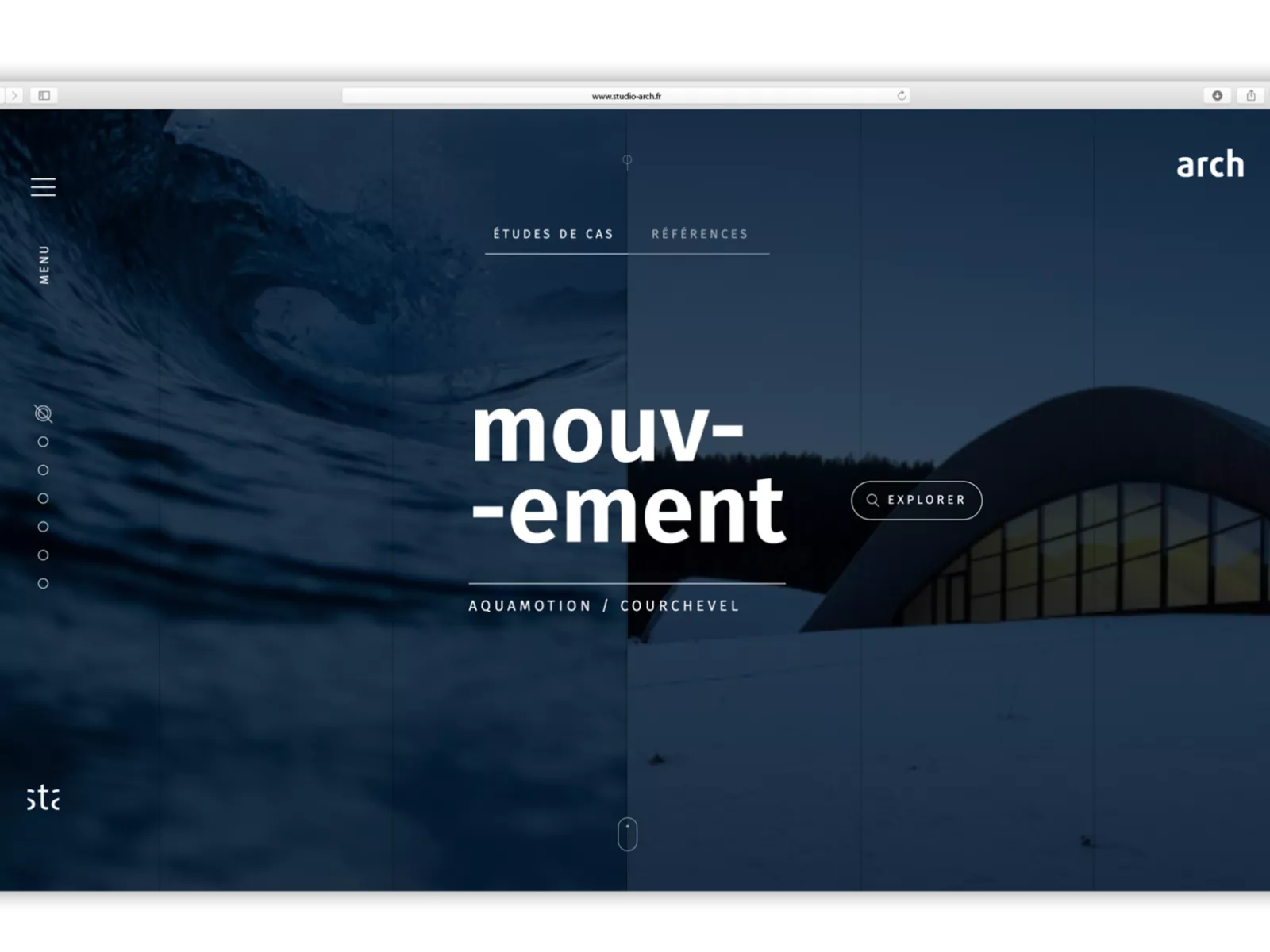
www.studio-arch.fr

Poser les fondations
Le sens derrière la façade
Avant de plancher sur un plan, l’architecte cherche à comprendre « le génie du lieu », la topographie, l’environnement, l’histoire du site sur lequel va s’implanter le bâtiment. Sans oser la comparaison et tout en modestie gardant, nous avons cherché à saisir les besoins, les objectifs et, au-delà, les valeurs de Studio Arch pour créer un site internet qui reflète et affirme son identité.

Monter la structure
Jouer sur les lignes
Cette affirmation passe par un concept et un enjeu graphique forts. Les lignes structurent le webdesign. Volontairement visibles, elles viennent rappeler le plan, les lignes directrices, sur lesquelles se pose le site. La page d’accueil joue sur cette grille et sa verticalité qui rappelle celle d’un bâtiment.Nous avons également rédigé chaque ligne de texte. Cette partie éditoriale s’est basée sur un mot fort, composé d’un préfixe. Le but était de jouer sur la « structure » du mot, tout en suscitant la curiosité. On invite le visiteur à découvrir ce qui se cache derrière un terme énigmatique.Les lignes de code ont été soignées. L’enjeu coté développement portait sur la qualité de l’expérience utilisateur. Les animations viennent enrichir cette expérience, mettre en valeur les nombreuses interactions possibles et assurer la fluidité de la navigation. Les transitions du menu d’entrée, les survols et les différents effets d’ouverture ou de zoom qui accompagnent le défilement en sont de parfaites illustrations.
Travailler l’éclairage
Plein feu sur l’info, les photos et vidéos
Toujours dans un souci de fluidité, nous avons hiérarchisé l’information de manière logique et accessible. Cela se matérialise par plusieurs entrées de lecture et plusieurs traitements. Par exemple, pour donner chair à la relation qu’entretient le Studio avec ses clients et partenaires, nous avons imaginé une rubrique dédiée. Elle se structure autour de témoignages vidéo voués à se décliner comme une série. Nous avons également organisé un shooting photo de l'ensemble de l'équipe en partenariat avec le Studio des 2 Prairies.Mettre en lumière les études de cas et les références
Montrer les réalisations signées par le Studio s’imposait comme un point clé de ce nouveau site web. Nous avons volontairement proposé deux traitements, les « Etudes de cas » qui détaillent les projets et les « Références » plus succinctes. Le défi était également technique car nous disposions de nombreux et beaux visuels dont il a fallu optimiser les temps de chargement.
Référence suivante
